概述
GrowingIO Debugger 工具能够帮助工程师、技术实施顾问清楚地看到发送出去的服务器请求是什么?发送的时机是什么?数据是不是按照实施方案中所描述的那样进行发送。有了 GrowingIO Debugger 的帮助,实施工程师可以通过高质量的实施,给数据需求方带来高质量高准确性的数据。
本文主要讲述如何使用 GrowingIO Debugger 工具验证打点数据。
打点数据分为 cstm、pvar、evar、ppl 四种数据类型,本文将通过场景化及流程图的形式详细介绍每种打点数据的验证方式。
Debugger 安装/打开方式请见:Web Debugger(用于验证网站、H5、M站的数据) 、Mobile Debugger(用于验证 App 的数据)。
cstm(事件以及关联的事件级变量)事件
场景一:计数器类型的埋点事件(无关联事件级变量)
以”登录成功“这个事件为例,打点记录登录成功的次数。
事件配置方式示例
标识符 | 名称 | 事件级变量 | 类型 | 描述 |
loginSuccess | 登录成功 | 无 | 计数器 | 登录成功次数 |
对应的代码
平台 | 方法原型 | 代码示例 |
JS SDK | gio('track', eventId) ; | gio('track', 'loginSuccess'); |
Android SDK | GrowingIO.getInstance().track( | GrowingIO.getInstance().track("loginSuccess"); |
iOS SDK | +(void)track:(NSString *)eventId; | [Growing track: @"loginSuccess"]; |
数据验证方法
在对应的应用(网站、Android或者iOS App)中触发登录成功事件,通过Debugger工具验证数据准确性。
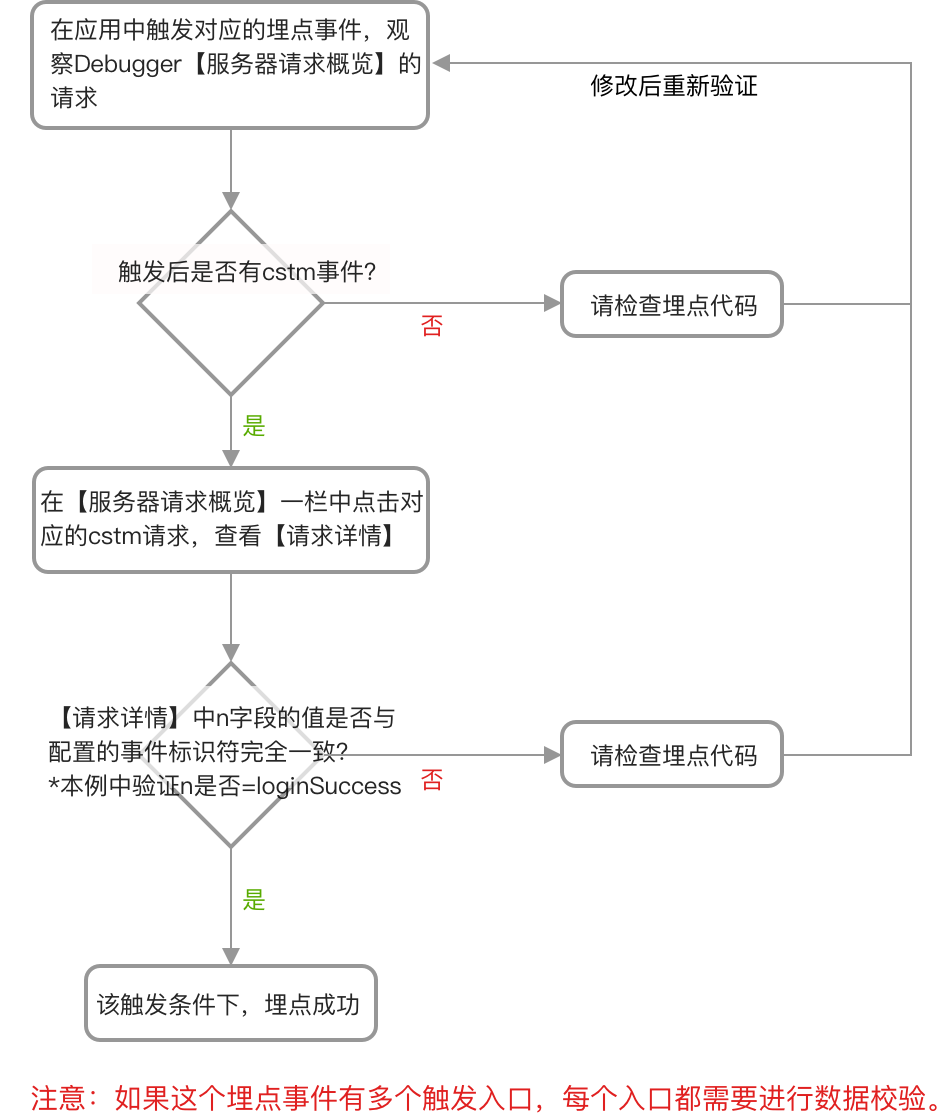
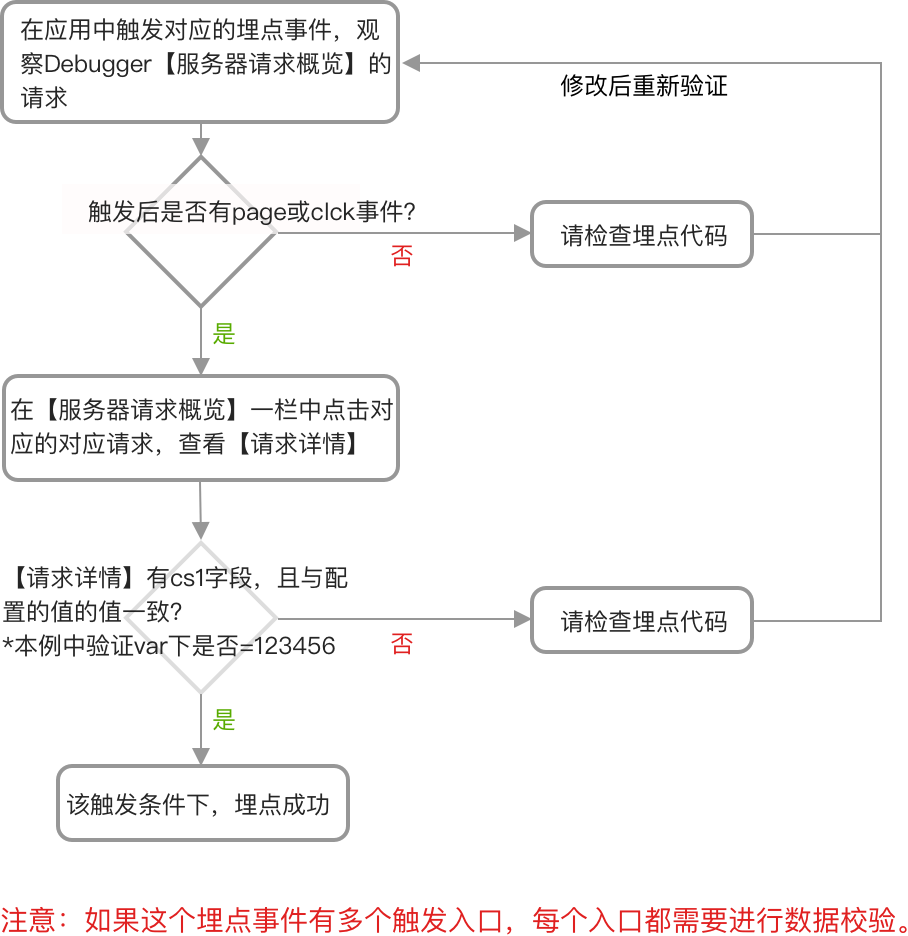
按照如下流程图进行验证:

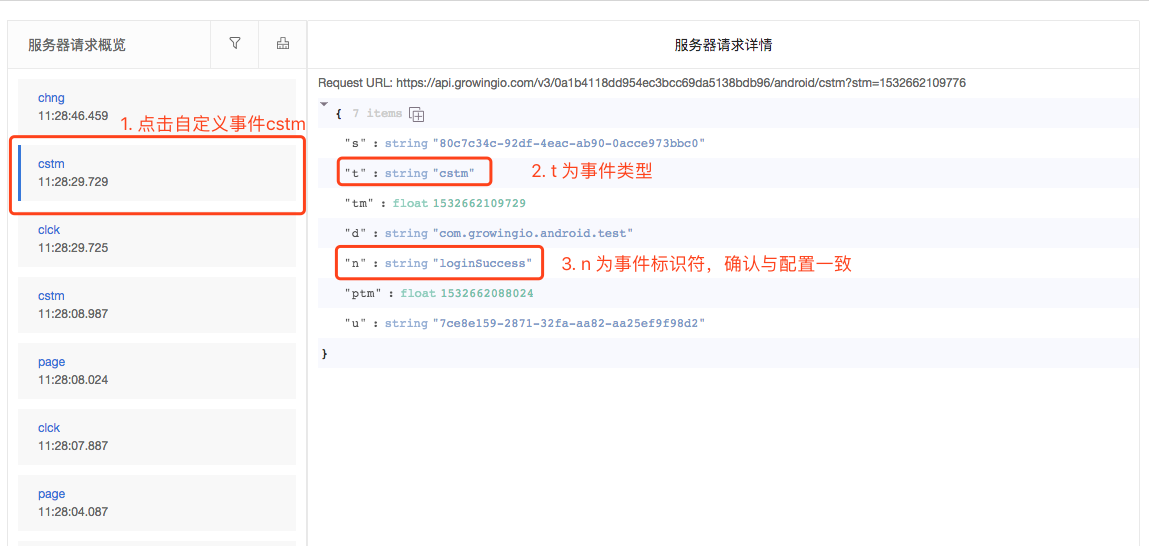
在本例中,如下图的数据请求说明打点代码生效

以”登录成功“这个事件为例,打点记录登录成功的次数,同事需要区分不同登录方式对应的登录成功次数。
那么”登录方式“就作为”登录成功“这个事件的属性,也就是事件级变量。
事件配置方式示例
标识符 | 名称 | 事件级变量 | 类型 | 描述 |
loginSuccess | 登录成功 | 登录方式 | 计数器 | 登陆成功次数 |
事件级变量配置方式示例
标识符 | 名称 | 类型 | 描述 |
loginWay_var | 登录方式 | 字符串 | 登录方式,取值包括QQ、微信、手机等 |
对应的代码
此示例中的自定义事件为”登录成功(loginSuccess)“,关联一个事件级变量为”登录方式(loginWay_var)“。
平台 | 原型 | 代码示例 |
JS SDK | gio('track', eventId, eventLevelVariables); | gio('track', 'loginSuccess', {loginWay_var':'QQ'}) |
Android SDK | GrowingIO.getInstance().track( | GrowingIO.getInstance().track("loginSuccess", new JSONObject().put("loginWay_var","QQ")); |
iOS SDK | +(void)track:(NSString *)eventId withVariable: (NSDictionary *)variable; | [Growing track:@"loginSuccess" withVariable: @{@"loginWay_var":@"QQ"}]; |
数据验证方法
在对应的应用(网站、Android 或者 iOS App)中触发登录成功事件,通过 Debugger 工具验证数据准确性。
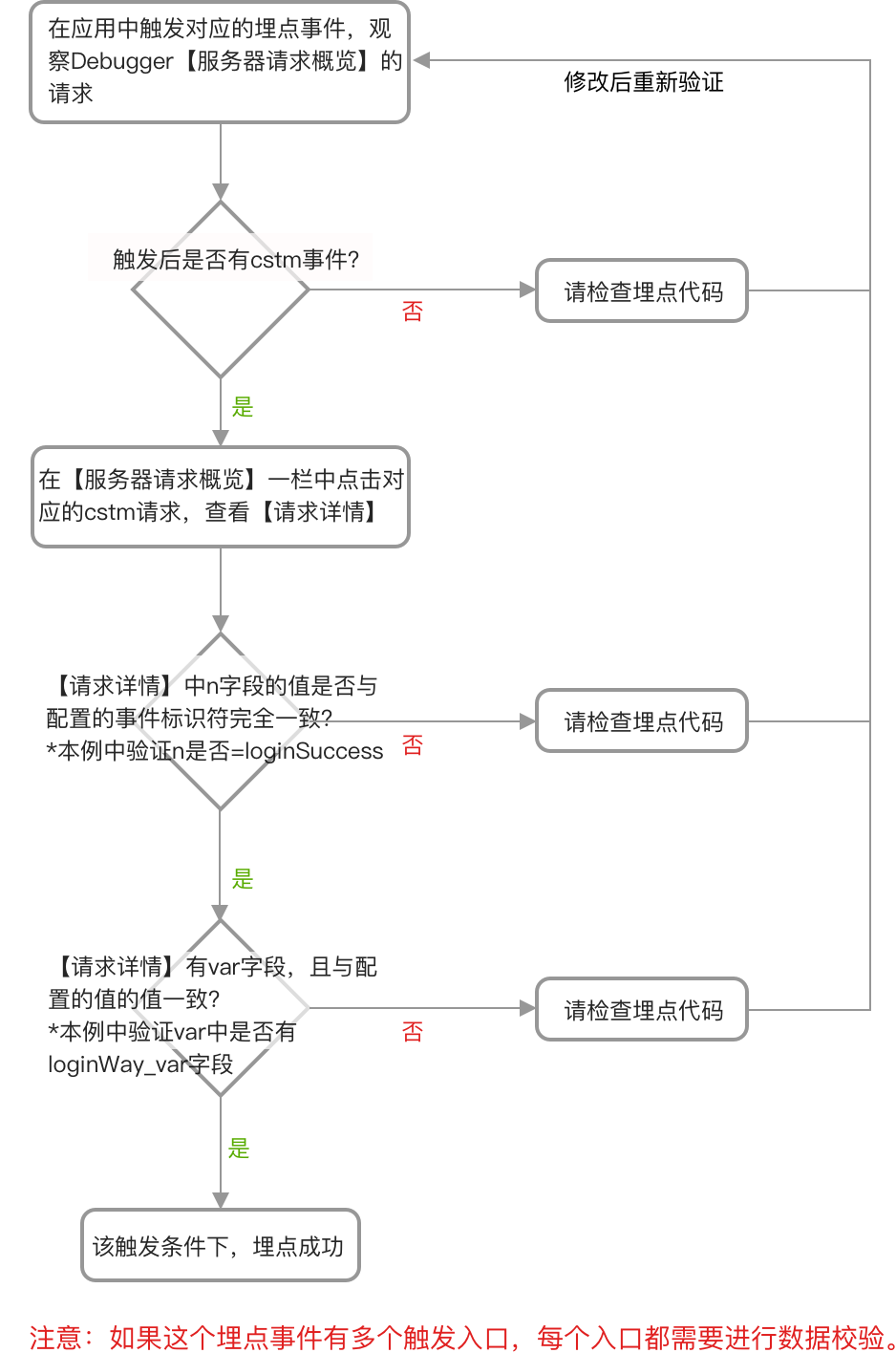
按照如下流程图进行验证:

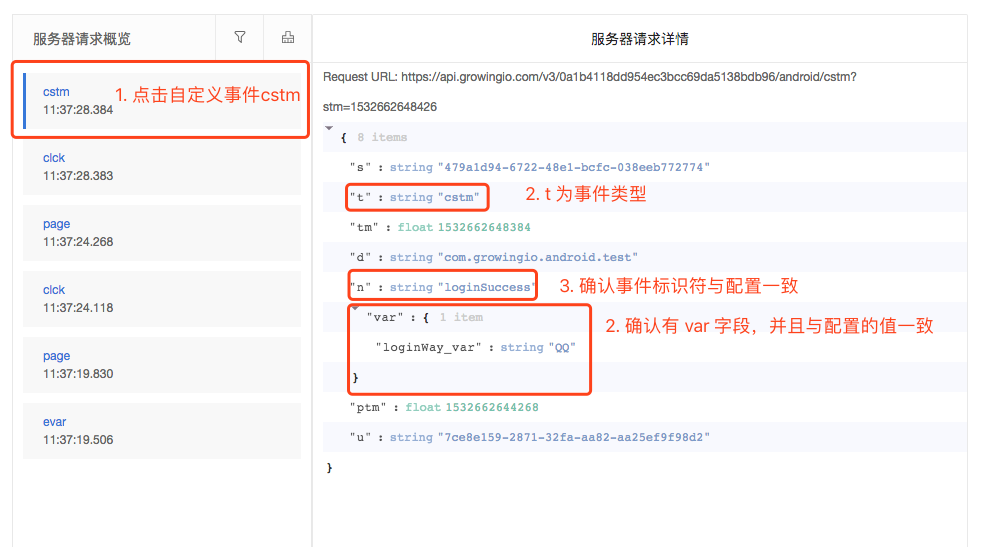
在本例中,如下图的数据请求说明打点代码生效

pvar(页面级变量)事件
验证“页面级变量”数据。
场景:在商品详情页,设置“商品名称”、“商品品类”作为页面级变量。
页面级变量配置方式示例
标识符 | 名称 | 描述 |
skuName_pvar | 商品名称 | 商品名称 |
skuCategory_pvar | 商品品类 | 商品品类,例如裙子、鞋靴等 |
对应的代码
此示例中的页面级变量为“商品名称(skuName_pvar)”、“商品品类(skuCategory_pvar)”,在商品详情页面上设置了这两个页面级变量。
平台 | 原型 | 代码示例 |
JS SDK | gio('page.set', key, value);或gio('page.set', pageLevelVariables); | gio('page.set', {'skuName_pvar': '女士中跟凉鞋', 'skuCategory_pvar': '鞋靴'}); |
Android SDK | GrowingIO.getInstance().setPageVariable( 或 GrowingIO.getInstance().setPageVariable( | JSONObject jsonObject = new JSONObject(); jsonObject.put("skuName_pvar", "女士中跟凉鞋"); jsonObject.put("skuCategory_pvar", "鞋靴"); GrowingIO.getInstance().setPageVariable(GoodsDetailActivity, jsonObject); |
iOS SDK | + (void)setPageVariableWithKey:(NSString *)key andStringValue:(NSString *)stringValue toViewController:(UIViewController*)viewController; 或 + (void)setPageVariable:(NSDictionary<NSString *, NSObject *> *)variable toViewController: (UIViewController *)viewController; | [Growing setPageVariable:@{@"skuName_pvar":@"女士中跟凉鞋", @"skuCategory_pvar":@"鞋靴"} toViewController:GoodsDetailViewController]; |
数据验证方法
在对应的应用(网站、Android 或者 iOS App)中打开设置了页面级变量的商品详情页,通过 Debugger 工具验证数据准确性
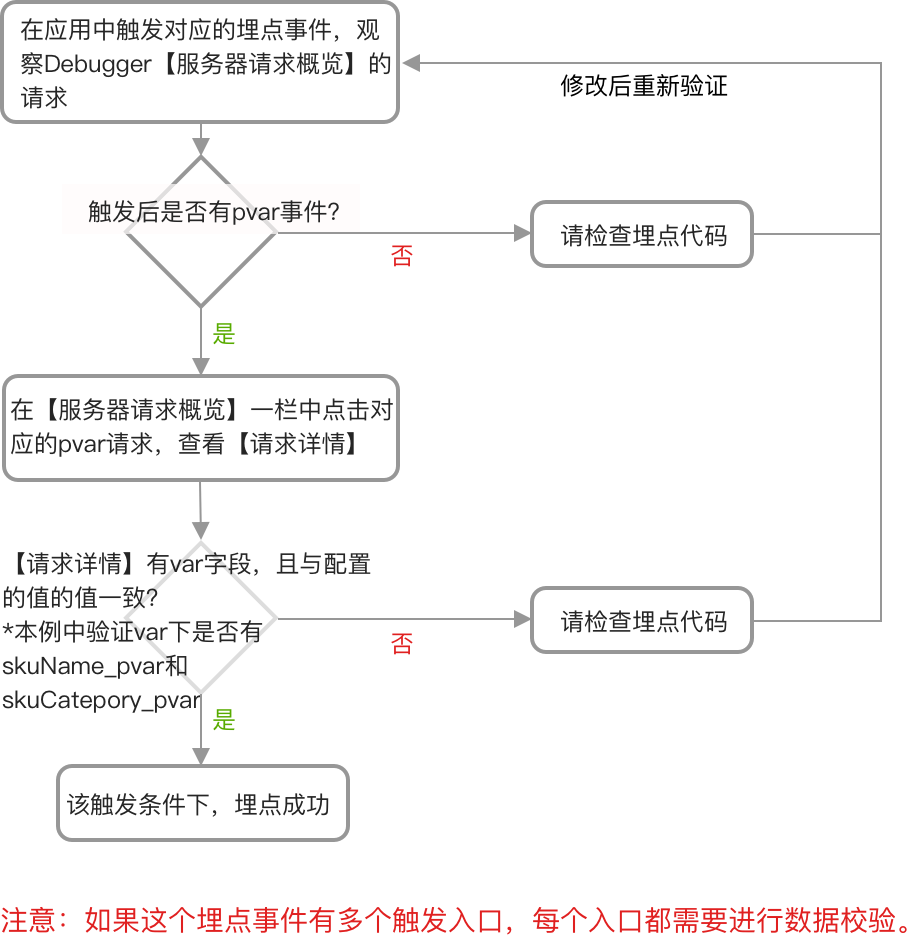
按照如下流程图验证

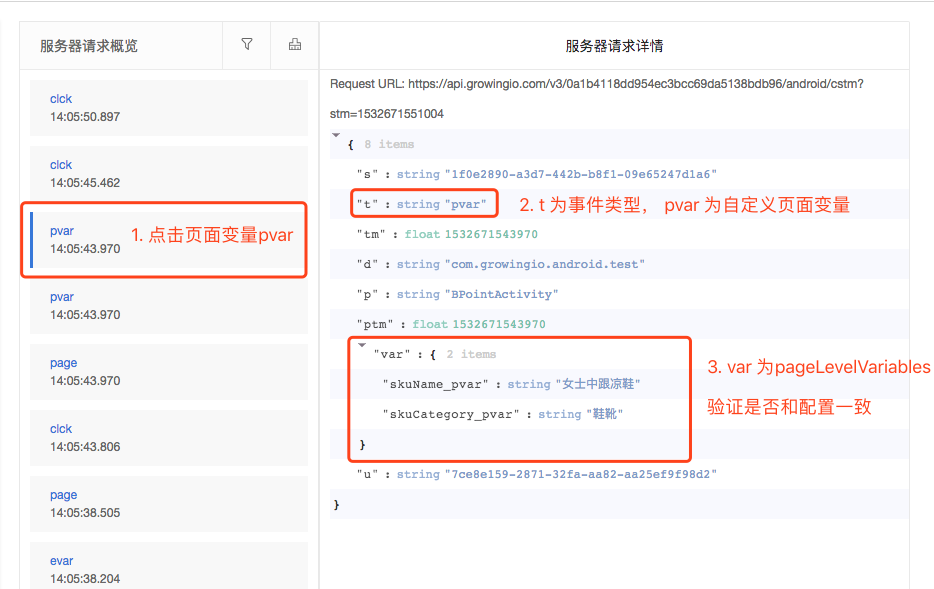
在本例中,如下图的数据请求说明打点代码生效

evar(转化变量)事件
验证“转化变量”数据。
场景:在购物场景中,用户可以通过首页Banner、商品列表页等方式进入某个商品详情页,进而产生下单行为,想要知道不同的前序行为对于下单的贡献,就可以将商品详情页的入口来源定义为转化变量,用于分解下单行为(埋点事件)
转化变量配置方式示例
标识符 | 名称 | 描述 | 归因 | 失效 |
enterSource_evar | 商品详情页的入口来源 | 取值包括首页Banner、商品列表页等 | 根据需求选择(不涉及数据验证) | 根据需求选择(不涉及数据验证) |
对应的代码
此示例中的转化变量为“商品详情页的入口来源(enterSource_evar)”,当进入详情页时设置了这个转化变量。
平台 | 原型 | 代码示例 |
JS SDK | gio('evar.set', key, value);或gio('evar.set', conversionVariables); | gio('evar.set', 'enterSource_evar', '首页Banner');或gio('evar.set', {'enterSource_evar': '首页Banner'}); |
Android SDK | GrowingIO.getInstance().setEvar(String key, String value); 或 GrowingIO.getInstance().setEvar(JSONObject conversionVariables); | GrowingIO.getInstance().setEvar("enterSource_evar", "首页Banner"); 或 JSONObject jsonObject = new JSONObject(); jsonObject.put("enterSource_evar", "首页Banner"); GrowingIO.getInstance().setEvar(jsonObject); |
iOS SDK | + (void)setEvarWithKey:(NSString *)key andStringValue:(NSString *)stringValue; 或 + (void)setEvar:(NSDictionary<NSString *, NSObject *> *)variable; | [Growing setEvarWithKey:@"enterSource_evar" andStringValue:@"首页Banner"]; 或 [Growing setEvar:@{@"enterSource_evar":@"首页Banner"}]; |
数据验证方法
在对应的应用(网站、Android 或者 iOS App)中触发设置了转化变量的时机,通过 Debugger 工具验证数据准确性
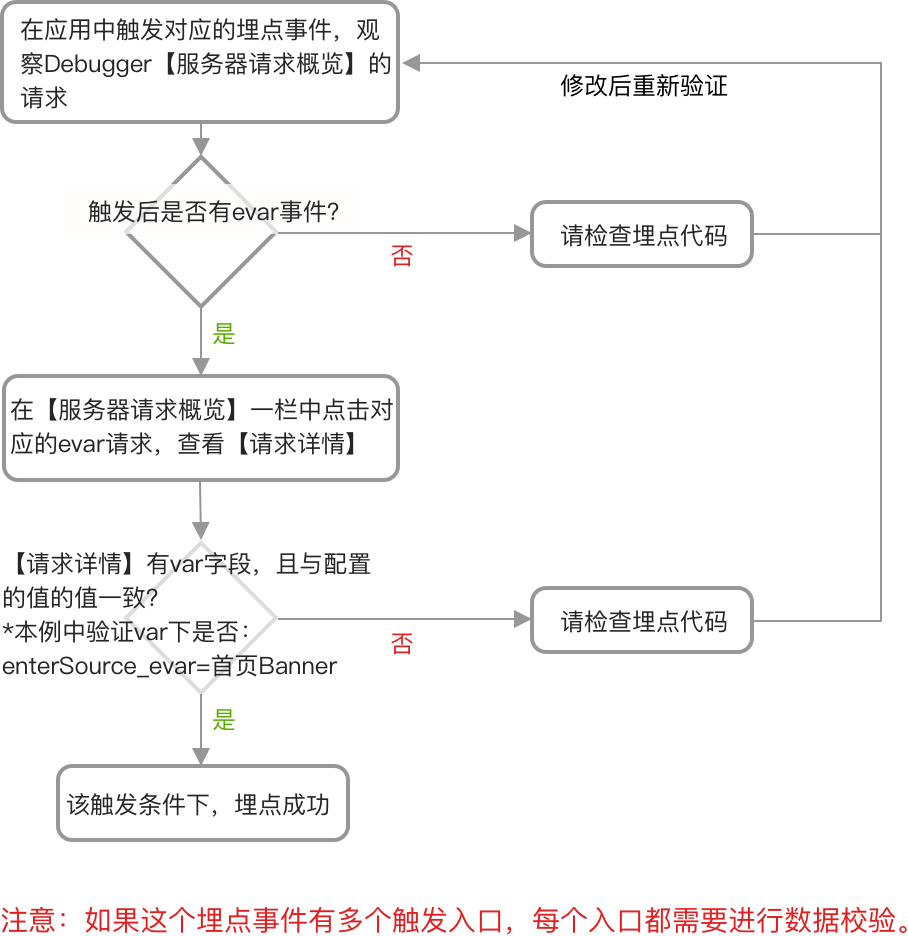
按照如下流程图验证

在本例中,如下图的数据请求说明打点代码生效

ppl(用户变量)事件
验证“用户变量”数据
验证上传的登录用户ID数据(因登录用户ID是主键,因此若未上传登录用户ID,其他任何上传的用户变量都是无效的。)
登录GrowingIO平台,在主菜单中选择数据中心>数据管理>变量>用户变量,在用户变量下的登录用户变量页签下,打开登录用户ID的启动状态,即完成配置。

对应的代码
此示例中的用户变量为登录用户ID,在用户登录时设置
平台 | 原型 | 代码示例 |
JS SDK | // 用户登录时,设置登录用户ID gio('setUserId', userId); // 用户退出登录时,清除登录用户ID gio('clearUserId'); | // 用户登录时,设置登录用户ID gio('setUserId', '123456'); // 用户退出登录时,清除登录用户ID gio('clearUserId'); |
Android SDK | //用户登录时,设置登录用户ID GrowingIO.getInstance().setUserId(String userId); //用户退出登录时,清除登录用户ID GrowingIO.getInstance().clearUserId(); | //用户登录时,设置登录用户ID GrowingIO.getInstance().setUserId("123456"); //用户退出登录时,清除登录用户ID GrowingIO.getInstance().clearUserId(); |
iOS SDK | //用户登录时,设置登录用户ID + (void)setUserId:(NSString *)userId; //用户退出登录时,清除登录用户ID + (void)clearUserId; | //用户登录时,设置登录用户ID [Growing setUserId:@"123456"]; //用户退出登录时,清除登录用户ID [Growing clearUserId]; |
数据验证方法
在对应的应用(网站、Android 或者 iOS App)中的进行登录、退出登录、切换账号登录的操作,通过 Debugger 工具验证数据准确性
按照如下流程图验证

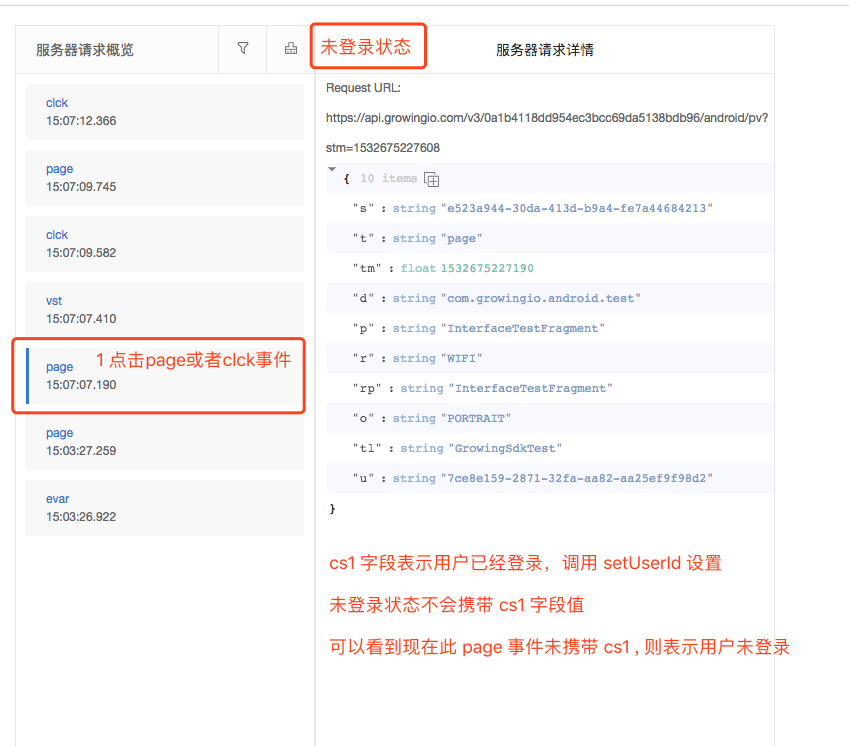
在本例中,如下图的数据请求说明打点代码生效
未登录

已登录

验证上传的除登录用户ID之外的其他用户变量数据(因登录用户ID是主键,因此若未上传登录用户ID,其他任何上传的用户变量都是无效的,所以请确保已经上传登录用户ID)
本例中除登录用户ID之外,还上传了用户性别、用户年龄这两个用户变量
其他用户变量配置方式示例
标识符 | 名称 | 描述 | 归因 |
gender_ppl | 用户性别 | 用户性别 | 根据需求选择(不涉及数据验证) |
age_ppl | 用户年龄 | 用户年龄 | 根据需求选择(不涉及数据验证) |
对应的代码
此示例中的用户变量为“用户性别(gender_ppl)”、“用户年龄(age_ppl)”,在用户登录或者变量值发生变化时进行设置
平台 | 原型 | 代码示例 |
JS SDK | gio('people.set', key, value);或gio('people.set', customerVariables); | gio('people.set', {'gender_ppl': '男', 'age_ppl': 25}); |
Android SDK | GrowingIO.getInstance().setPeopleVariable(String key, String value); 或 GrowingIO.getInstance().setPeopleVariable(JSONObject peopleVariables); | JSONObject jsonObject = new JSONObject(); jsonObject.put("gender_ppl", "男"); jsonObject.put("age_ppl", 25); GrowingIO.getInstance().setPeopleVariable(jsonObject); |
iOS SDK | + (void)setPeopleVariableWithKey:(NSString *)key andStringValue:(NSString *)stringValue; 或 + (void)setPeopleVariable:(NSDictionary<NSString *, NSObject *> *)variable; | [Growing setPeopleVariable:@{@"gender_ppl":@"男", @"age_ppl":@25}]; |
数据验证方法
在对应的应用(网站、Android 或者 iOS App)中触发对应的用户变量,通过 Debugger 工具验证数据准确性
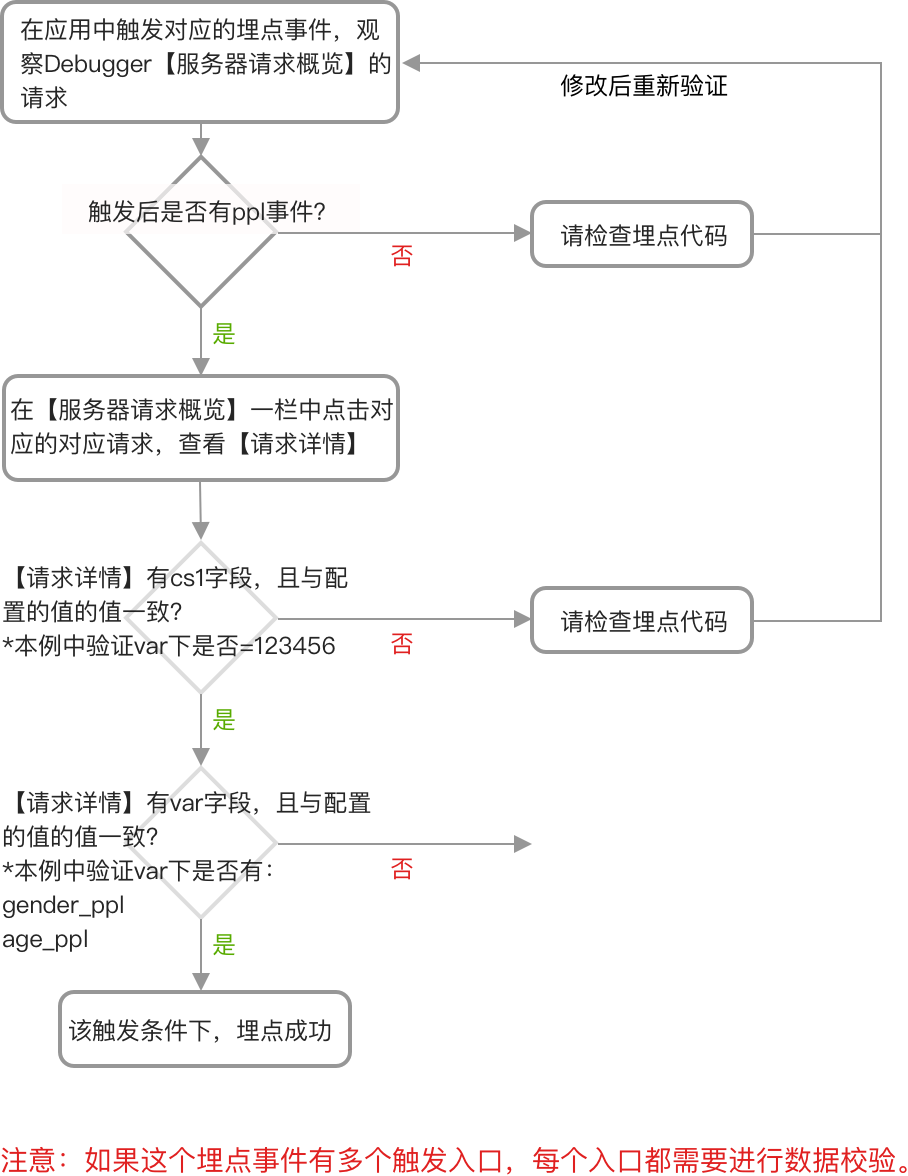
按照如下流程图验证

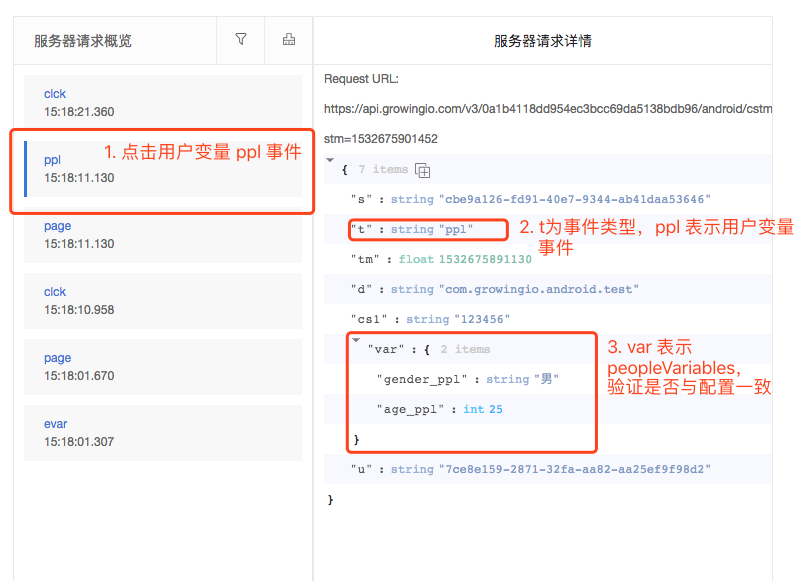
在本例中,如下图的数据请求说明打点代码生效